

・プラグインは使わずに作りたい
・初心者でも簡単に作れる方法を知りたい
こんなお悩みを解決します。
ちなみに完成系はこんな感じになります。
(思っているものと違う場合は、参考にしなくても大丈夫です⭕️)
お問い合わせ例
目次
- プラグインを使わずに「お問い合わせフォーム」を作る理由。
- 自分のGoogleアカウントでGoogleフォームを作る。
- WordPressにGoogleフォームを埋め込む方法。
プラグインを使わずに「お問い合わせフォーム」を作る理由。
最初になぜプラグインを使わずに「お問い合わせフォーム」を作る記事を書いているかを説明します。
結論、「WordPressのパフォーマンス低下防止」するためです。
WordPressには「プラグイン」という機能を拡張するオプションみたいなものがあります。そのプラグインを使って作ることも可能です。
しかし、プラグインは便利な反面、数を増やすと「読み込み時間が遅くなる」などのパフォーマンスの低下になることがあります。
なので、なるべくプラグインは少ない方が後々便利というわけです。
自分のGoogleアカウントでGoogleフォームを作る。
では、早速Googleフォームを作っていきましょう!
Googleフォームへ進む

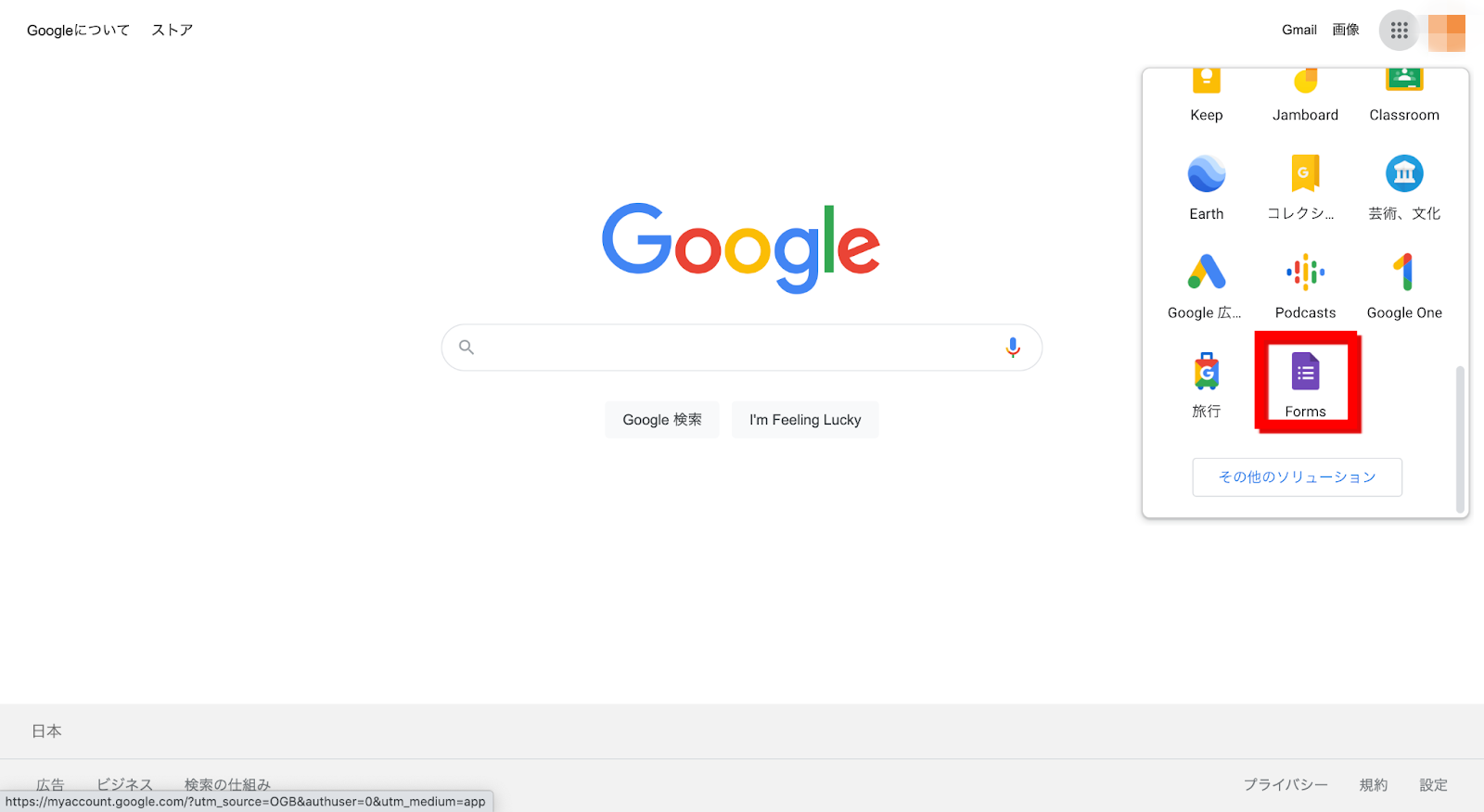
- Googleアカウントを開く
- Googleアプリ(四角の点々のやつ)
- Formsをクリック(紫のアイコン)
まず、この手順で進みましょう!
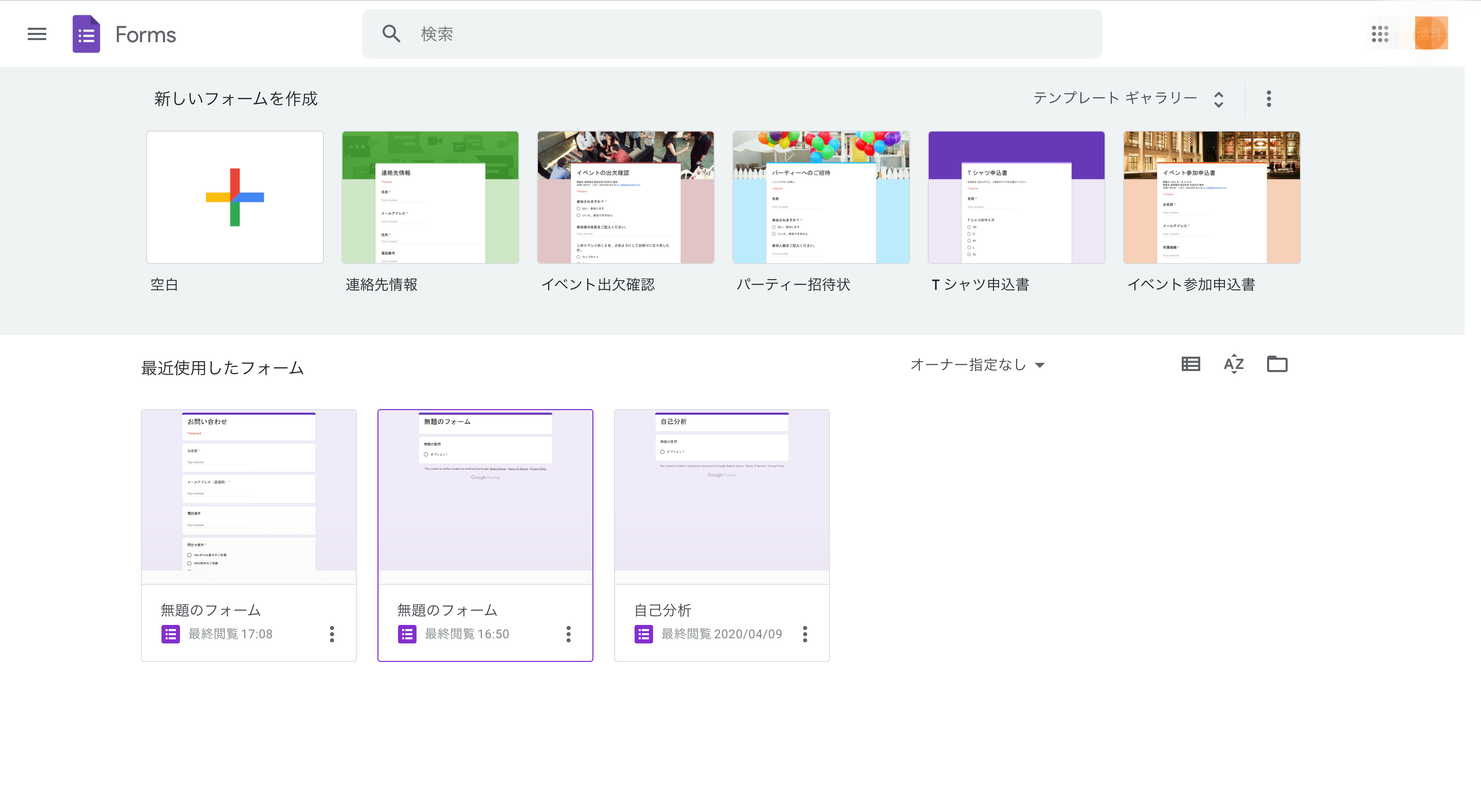
フォームを選択

フォームのテンプレートが出てきたと思います。
次は「無題のタイトル」か「テンプレート」を選択してください。(どちらでも特に問題はありません!)
質問を作っていく

では、質問を作っていきましょう。
質問形式は色々あるので、簡単にまとめてみました。
✔️記述式
名前や簡単な情報などを記載するときに使います。
例)名前、電話番号、メールアドレスなど
✔️段落
長文になってしまう場合の質問を作る際に使います。
例)お問い合わせ内容など
✔️ラジオボタン、チェックボックス
簡単に言うと、選択制の質問を作るときに使います。
例)質問内容の選択枠など
埋め込みコードを取得する

作成できましたか?作成できたらWordPressに埋め込むコードをGETしましょう。
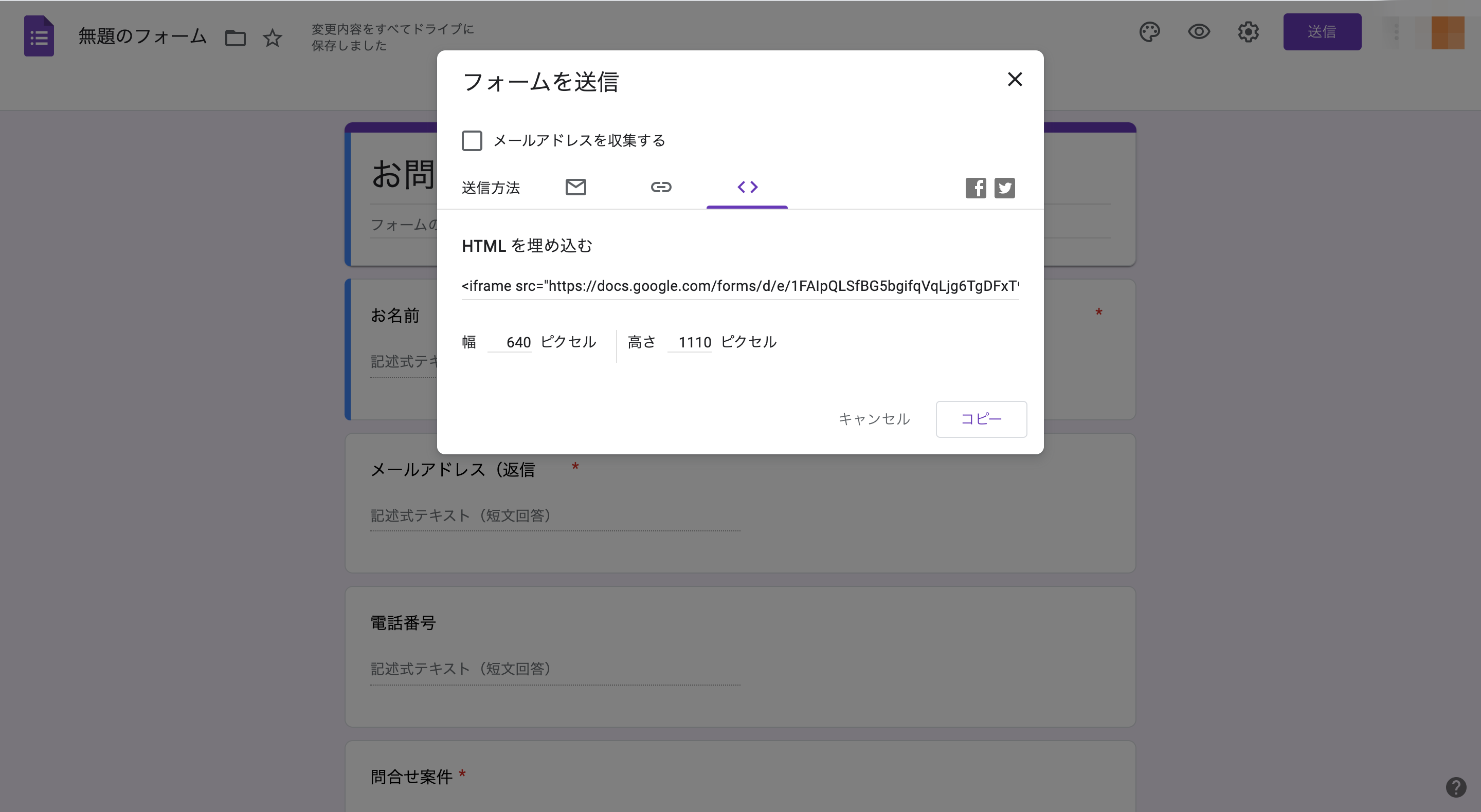
- フォームエディターの右上にある「送信」をクリック。
- 「<>」のマークをクリックする。
- HTMLコード(「HTMLを埋め込む」の下に記述されてます)があるのでコピー。
これで、WordPressにフォームを作る準備は整いました。
あと一歩で完成です。あと30秒だけがんばりましょう!
WordPressにGoogleフォームを埋め込む方法。
では、WordPressにログインしましょう。
手順は簡単です。

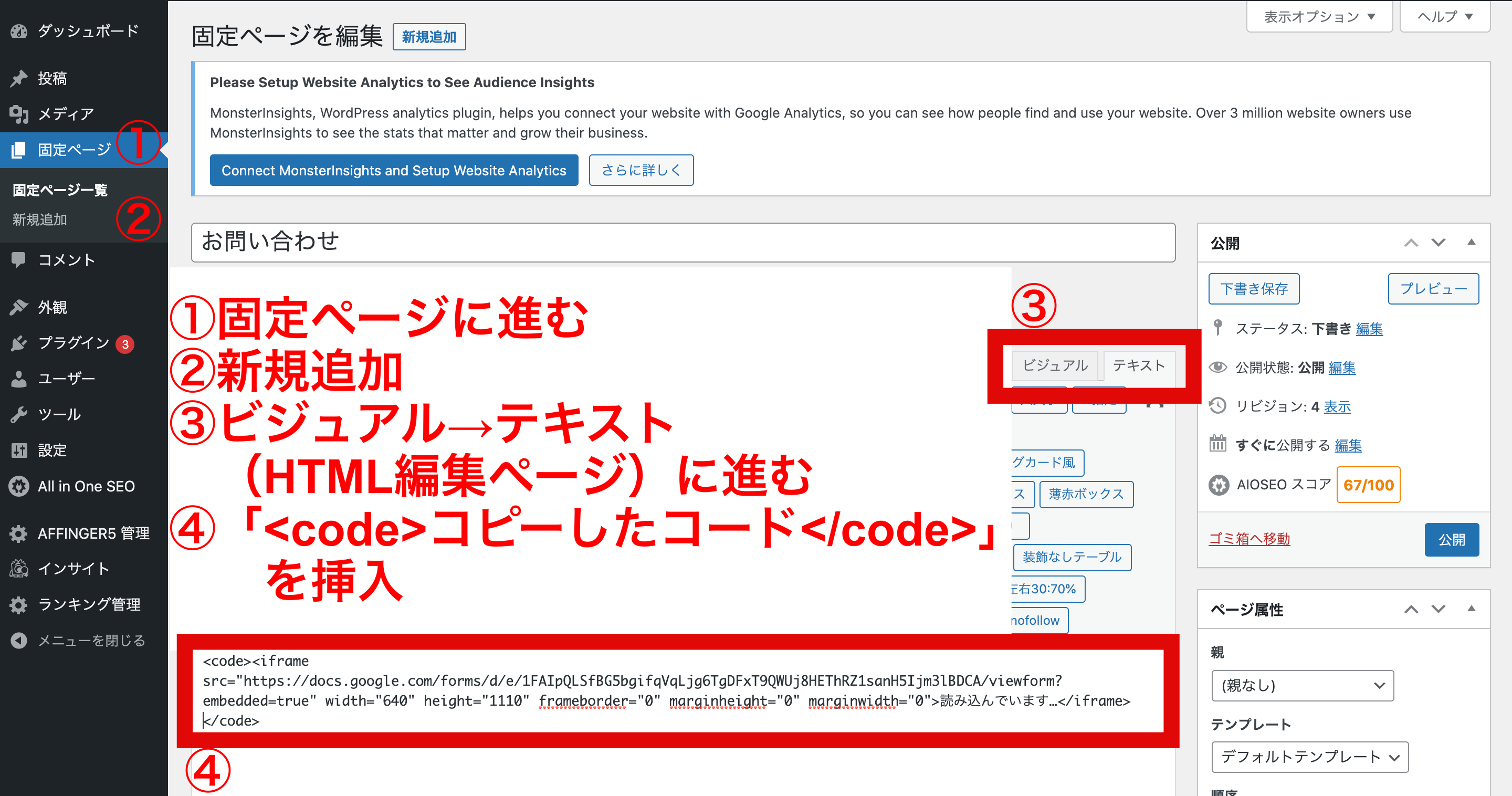
- 固定ページを新規作成
- 「テキスト」に「<code>コピーしたHTMLコード</code>」と記載しましょう。
これで完成です。
こんな感じになります!
お問い合わせ例
まとめ
以下、内容のまとめです。
- プラグインを使わずに「お問い合わせフォーム」を作る理由。
- 自分のGoogleアカウントでGoogleフォームを作る。
- WordPressにGoogleフォームを埋め込む方法。
これでお問い合わせフォームは完了です。おつかれさまでした。
お問い合わせページがあることで、サイトの信頼性も上がります。
ぜひ参考にして作ってみてください。