
ニコ
こんにちは、ニコです。
社会人2年目のWEB広告プランナーです。
社会人2年目のWEB広告プランナーです。

悩んでる人
有料テーマを買ったけどその先どうすれば?
テーマをWordPressに反映させたい
テーマをWordPressに反映させたい
こんなお悩みを解決しています。
できるだけカンタンに伝わるように画像で解説していますので、がんばって解決していきましょう!
✔️目次
・テーマの確認
・WordPressでテーマを設定する
・まとめ
テーマの確認
まずは、購入したテーマについての確認をしていきましょう。
参考として僕が購入した「Affinger5」で見ていきます。

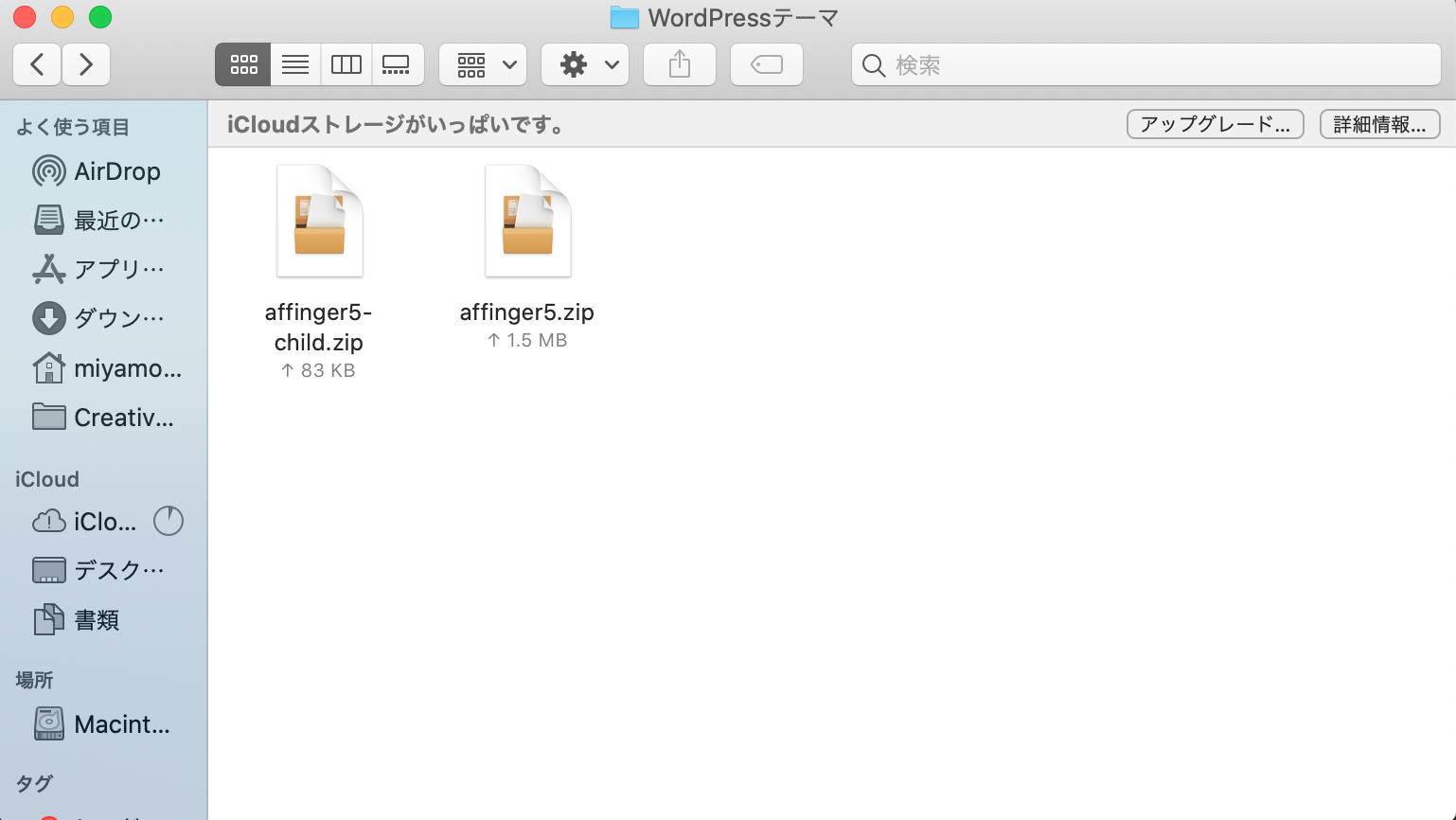
大体購入したファイルには「親テーマ」「子テーマ」と2つあります。
例)
親テーマ:
Affinger5.zip
子テーマ:
Affinger-child.zip
とりあえずこんなのが入っていると認識してもらえれば大丈夫です。次に、このテーマをWordPressに設定していきましょう!
WordPressでテーマを設定する
自分のWordPressサイトにログインしましょう!

- WordPressにログイン
- 「外観 > テーマ」に進む
- 「新規追加」をクリックします。

- 新規追加で、テーマのアップロード、
- ファイルを選択で「ダウンロードしたZIP 形式のテーマファイル」インストールします。
- あとは、有効化すればテーマが反映されます。
※注意
テーマを有効化する際は、「子テーマ」を有効化しましょう。(後々便利です。)
まとめ
本日は以下の内容でまとめました。
- テーマの確認
- WordPressでテーマを設定する
以上、参考になれば嬉しいです。
他にもブログ初心者向けに記事を書いてるので、悩みがあればぜひ利用してみてください!